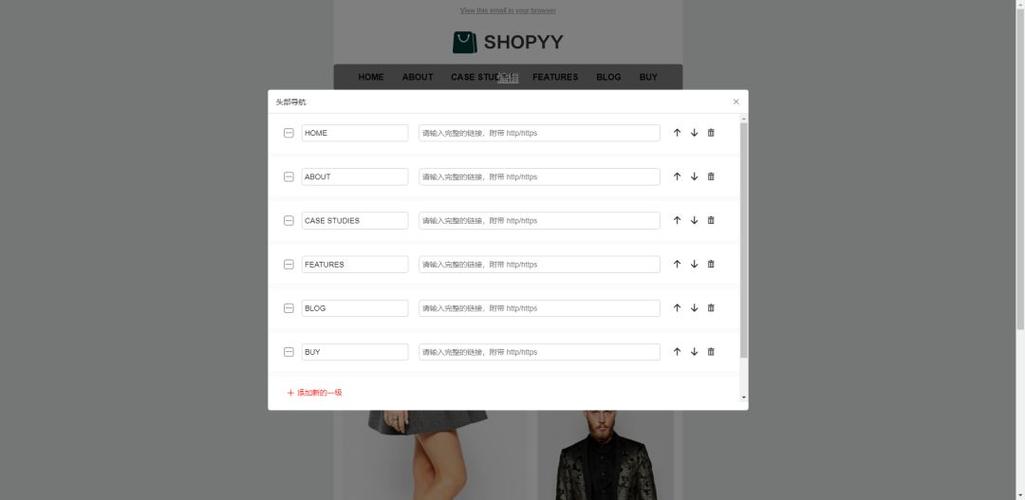
Shopify店铺导航菜单 Navigation 是我们设置网站前台顶部和底部导航菜单项目的基础。同时Shopify的Navigation也提供了一个链接重定向的内容。本节内容我们要做的就是把之前创建好的Collections和Pages以及Legal页面添加到网站的前台菜单中。另外要说的就是使用Shopify的URL Redirects生成我们自己网站的短链接服务。

做应用开发,只要涉及到前台页面的展示,HTML代码是跑不掉的。插入HTML代码本身是一件很简单的事情,Shopify插件的开发跟其他系统开发有一些不一样,因为每一个Shopify店铺都有不同的模板,我们也没法去更改Shopify独立站店铺的模板代码。今天就来讲一下,怎么向插件怎么去影响页面的展现。

在设置Checkout页面之前,建议先在自己的Shopify网站上传至少1个产品,这样我们才能进入到Shopify网站前台的付款页面,然后对照着Shopify后台的结账页面设置选项一一完成每项设置,更清楚的了解后台的每一项设置是如何影响网站前台的显示,如何影响订单转化率的。

10。Theme管理的是Shopify的主题。你可以在这里安装编辑和管理Shopify的主题模板;Blog Post是Shopify系统内置的博客系统。可以在这里发布博文;Pages是页面管理。关于我们。联系我们等等页面都是需要在这里进行创建和编辑管理的;Navigation是Shopify的菜单管理。我们需要把创建好的页面。以及分类目录添加到这里。才能把这些项目展示到网站前台。
设置办法也很简略,登录shopify商家后台,在Preferences页面最下方的Password Protection板块,我们可以掌握网站是否添加拜访密码。默认网站前台是Enable Password的,只有当你网站后台添加了信誉卡或者PayPal账户,缴纳了月租之后,才有权限撤消网站的拜访密码。
Shopify分配给你的二级域名进入到你的网站首页查看网站的显示效果。如果网站显示Coming Soon字样,你需要先登陆后台才能看到前台效果。在免费试用期间,只有你可以看到网站页面的显示效果。在后台提交信用卡缴纳月租之后,如果还是访问不了你的网站前台的话,需要到后台的 – Online Store – Preference – Storefront Password 一项取消密码设置的勾选,就可以了。
在新页面中的Filter搜索框中输入关键词 “powered”,然后在下方的搜索结果中就可以看到 Checkout & system / Links 文本框以及 General / Password 文本框中的内容控制的就是网站前台显示的“Powered by Shopify”
10、Theme管理的是Shopify的主题,你可以在这里安装编辑和管理Shopify的主题模板;Blog Post是Shopify系统内置的博客系统,可以在这里发布博文;Pages是页面管理,关于我们,联系我们等等页面都是需要在这里进行创建和编辑管理的;Navigation是Shopify的菜单管理,我们需要把创建好的页面,以及分类目录添加到这里,才能把这些项目展示到网站前台。
最近我的Shopify后台打开速度特别的慢,给Shopify传产品,修改产品的时候页面打开速度还好,但是后台的Theme页面,Blogs页面,几乎是打不开的,即使全局代理也不行,一直在转圈圈。网站前台倒是没有任何问题,在同一时间在Youtube看4K高清毫无压力,所以排除了我自己的网络,以及代理的问题。